Aweb浏览器v1.2.4版本新功能介绍
aweb改变了产品定位,因为实在是干不动chrome、edge这些浏览器,浏览器功能只能作为Aweb这个产品的一个切入点,后面的方向会往办公工具的方向发展,让用户的电脑少安装一些软件作为目标,让用户不需要频繁的切换应用窗口(这个比较主观,个人很不喜欢弹窗)。
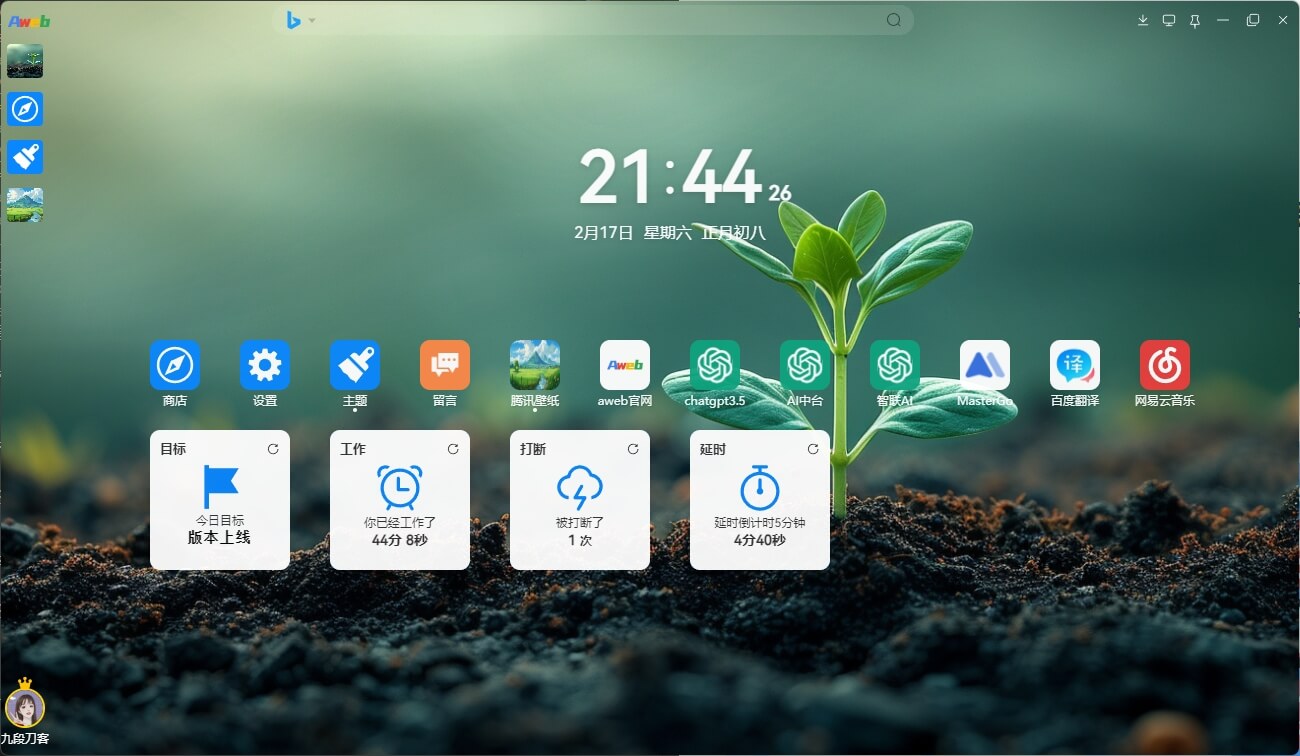
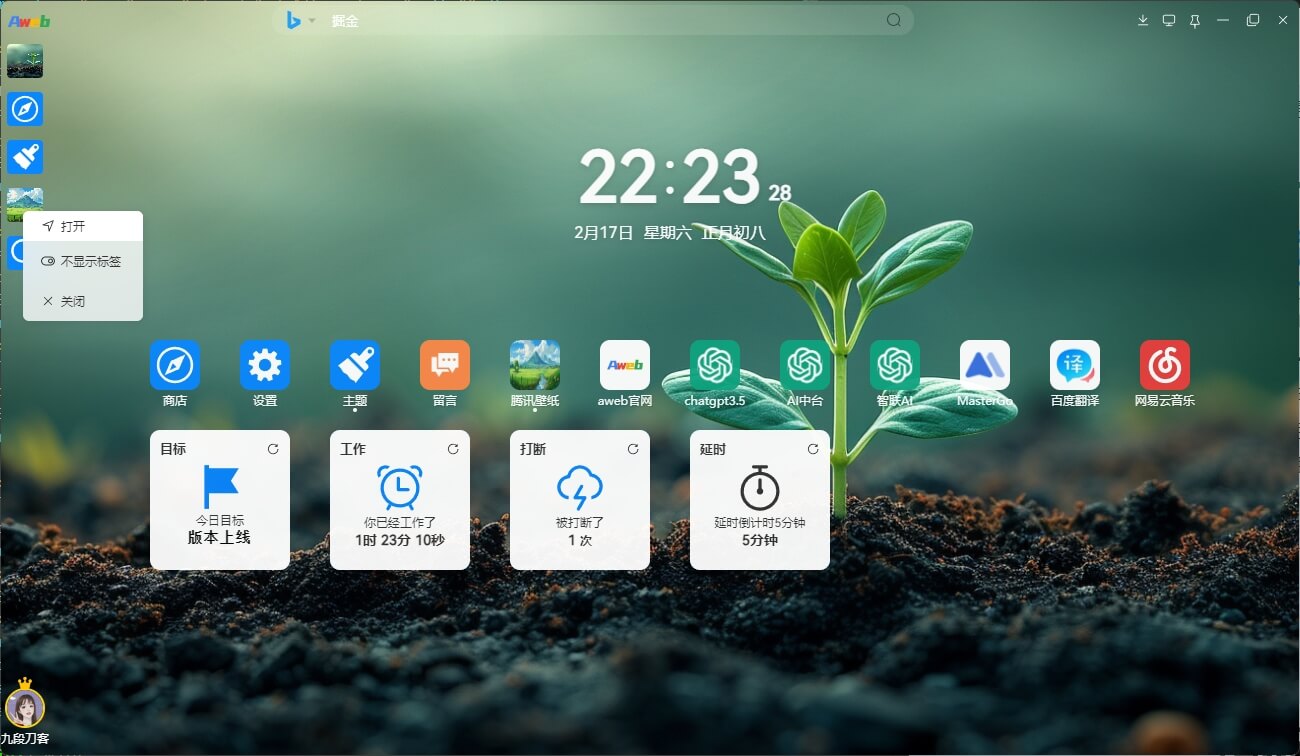
一、桌面美化,添加了【时间日期】小组件

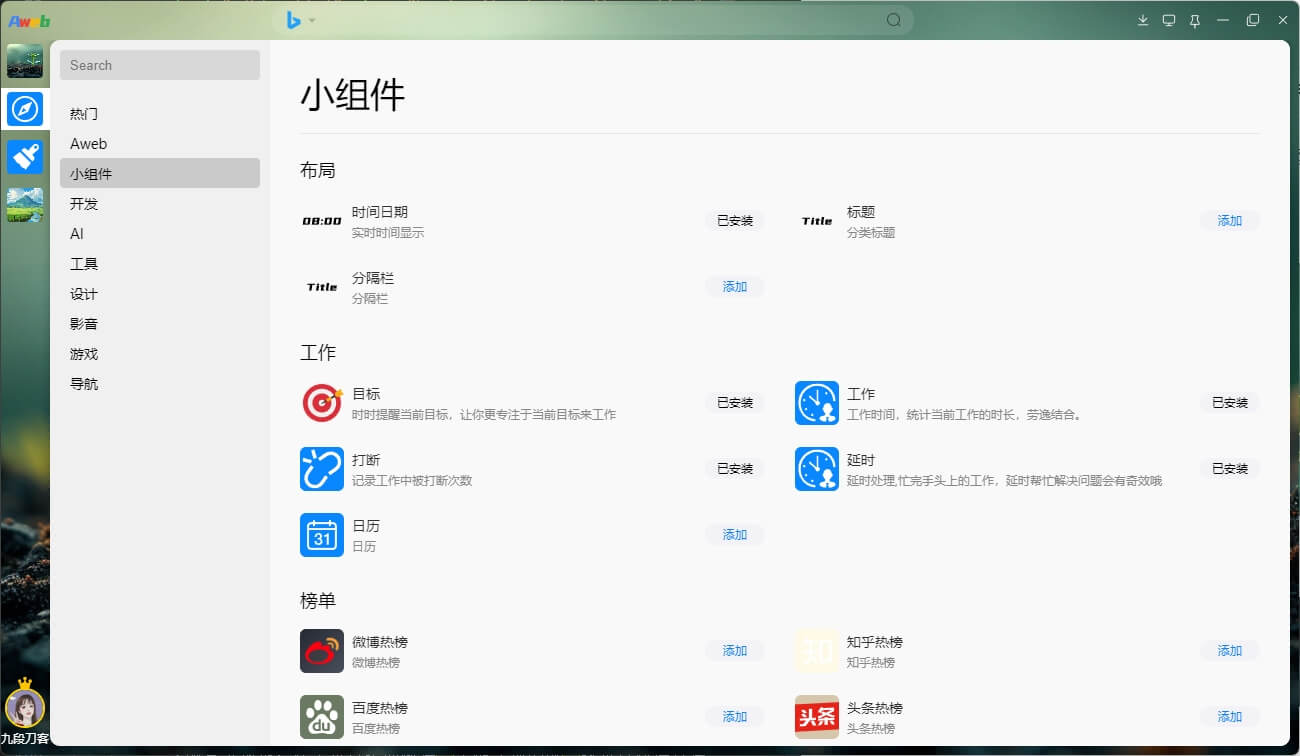
如果是老用户,需要到商店中添加 【时间日期】小组件

二、【目标】小组件
这个小玩意的作用:工作中经常干了几个小时后脑子就糊了,容易分不清主次, 我就想有个文字来提醒自己今天的目标🎯,

比如我今天的目标是要把这个产品上架到appStore, 那么干扰这个目标的想法💡都应该放弃,代码是不是最优的不重要,是不是最完美的配色不重要, 产品介绍写得好不好也不重要;要达成的目标就是产品上线。先保证能干完,其次才是完美。
三、【工作】小组件

它是一个用来提醒应该休息了的小组件,
点击图标开始后,每过一个小时会发送一条系统消息,来提醒你该休息一下了。
四、【打断】小组件

它用来记录你一天被打断的次数,频繁被打断非常影响工作效率,如果你被打断的次数过多,你就应该拿数据说话友好的沟通一下了。每点击图标它会+1。
五、【延时】小组件

它其实也是用于被频繁打断的场景的,你可以优先完成自己正在处理的工作,不是非常紧急的问题还是建议延迟一定的时间后,再去帮忙处理。延时的这几分钟80%的概率问题就已经解决了,不需要你放下手头的工作来处理了。

5分钟倒计时结束后也会有一条系统消息。
六、【不显示标签】功能
这个功能被设计出来是为了解决左侧标签过多的问题,有些页面一天可能需要使用几次,关掉再次打开页比较麻烦,放着标签又会过多;

这个时候不在标签显示的功能就可以解决这个问题。打开的应用底部会多一个点,表示这个应用是已经打开了的。
七、bug修复和优化
1、Windows端:全屏后关闭应用再次打开,不能记住全屏问题
2、Mac端:绿灯全屏后不能恢复问题,添加了ESC退出全屏功能。
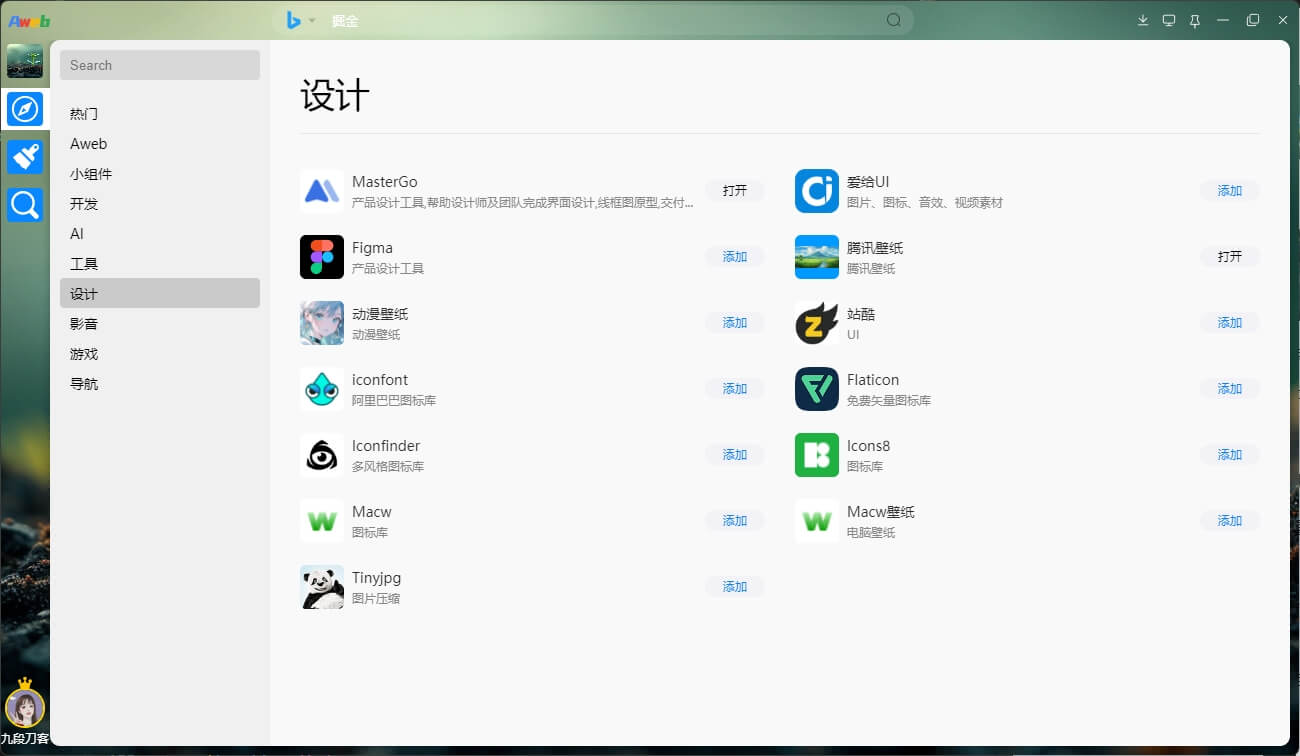
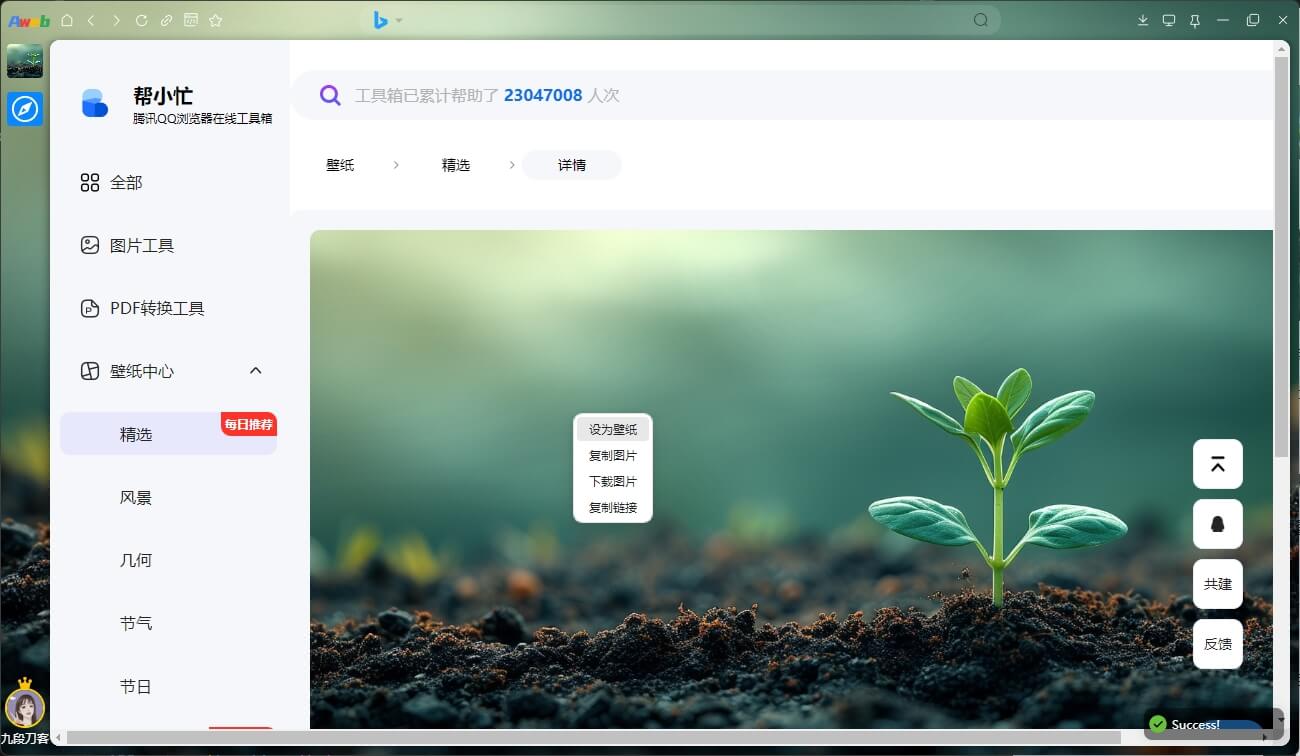
3、商店中添加了腾讯壁纸

右键就可以设置为壁纸了

都看到这里关注我们的公众号再走吧

